नमस्कार दोस्तों, अगर आप website loading speed के बारे मे जानना चाहते है तो बिलकुल सही पोस्ट पर आये हो, क्यूंकि website की loading speed कैसे बढ़ाये यह प्रश्न सभी नए Bloggers के दिमाग में आता है।
आपने देखा होगा की बहुत सारी वेबसाइट low speed की वजह से Google SERP में उनकी ranking down हो जाती है या Top 100 result में से गायब हो जाती है, क्यूंकि Google इसे negative मानकर SERP से हटा देता है।
इस पोस्ट में में आपको website की loading speed क्या है? क्यों page speed SEO में important है और इस page speed को increase कैसे करे? यह सब जानकारी दूंगा।

Website Loading Speed क्या है?
Website loading speed का मतलब है कि जब कोई user आपकी website पर click करता है तो आपका web page कितनी तेजी से load होता है। यह आपकी वेबसाइट या ब्लॉग का server speed, page size, images size और बहुत कुछ various factors पर depend करता है।
SEO मे page speed क्यों important है?
Loading speed भी Google search engine में ranking करने के लिए important factor है, एक तेजी से लोड होने वाली वेबसाइट user experience बढाती है और इससे आपको ranking में फायदा होता है।
अगर आप अपनी website को SEO के हिसाब से optimize करते है तो उस optimization में page speed भी आता है और यह SEO में important factor है, आप SEO को जानने के लिए SEO क्या है पोस्ट पढ़ सकते है।
Google हमेशा अपने users को best देने की कोशिश करता है और उसमे वह बहोत कामयाब भी हुआ है, आपको बतादू की 3 second से कम time में open होने वाली website से user experience भी बढ़ता है।
Speed में load होने वाली website आपके ranking मैं काफी अच्छा effect करता है, Bounce rate भी कम करता है, user को website के बारे में जल्दी पता चलता है और UX signals भी अच्छा बनता है, तो आप समज ही गए होंगे की website loading speed को SEO में क्यों important माना जाता है।
Website का loading time कैसे पता करें?
Website loading speed को check करने के लिए आप internet पर कई website है जिसका उपयोग करके आप अपने website की loading speed का पता लगा सकते है।
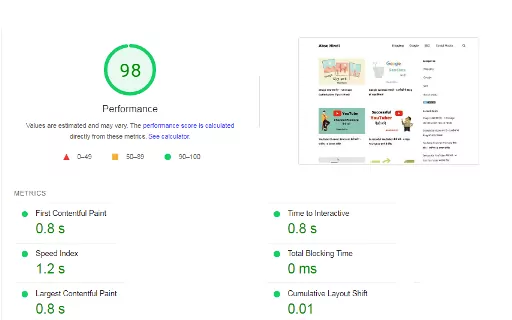
में हमेशा गूगल का PageSpeed Insights और GTmetrix का उपयोग करता हु, मुझे यह वेबसाइट काफी अच्छी accuracy के साथ अच्छा result देती है। आप यहाँ दी गयी image से पता लगा सकते है की PageSpeed Insights में perfomance result कैसा है।
आप भी हमेशा मेरी तरह इस वेबसाइट का उपयोग करके website की speed के बारे में पता लगा सकते है, और इसे कुछ दिनों के अंतर में चेक करना जरूरी है।

Website की Loading Speed कैसे बढ़ाए?
यहाँ पर मेने 12 best point बताये है जिसको आप follow करेंगे तो आप की website या blog की loading speed जरूर बढ़ेगी और इन 12 point को मेने खुद follow किया और उसका result आप मेरी site के page की speed देखकर अंदाजा लगा सकते है।
1. Optimize Images
आपकी वेबसाइट और ब्लॉग पर images आपके visitors पर एक impression पैदा करने के लिए महत्वपूर्ण हैं। हालाँकि, web page पर images का सही से उपयोग किया जाना चाहिए क्योंकि वे आपके page की speed को प्रभावित करते हैं।
आप website पर उपयोग कर रहे images के size को reduce करे ताकि loading speed में अवरोध पैदा ना हो। website पर उपयोग की गयी images जैसे की, .png, jpeg और gif इन सभी के लिए internet पर बहोत से tool है जो size को reduce करके देंगे।
अगर आप WordPress user है तो बहुत सारे plugins मिल जायेगे जिसका उपयोग करके आप image सही तरह से optimize सकते है, यह plugins आपके WordPress में image upload करते ही image compression का काम शुरू कर देगी।
2. HTTP requests कम करे
HTTP requests कुछ और नहीं बल्कि files हैं जो web page पर images, StyleSheet और JavaScript को link करती हैं। जब कोई page load होता है, तो इन सभी resources के लिए server को request भेजकर download किया जाता है, हम server को जितने अधिक requests भेजते हैं, web page load होने में उतना ही अधिक समय लगता है।
अपने page पर एक नज़र डालें और अपने web page पर link किए गए resources की संख्या को कम करने का प्रयास करें, जितने कम HTTP requests होंगे उतनी ही speed में आपकी वेबसाइट open होगी।
आप webpagetest.org पर जाकर requests की संख्या और उनकी list का पता लगा सकते हैं, यहाँ आप उन requests की पहचान कर सकते है और जो जरूरी न हो उसे remove या merge कर सकते है।
3. Server Response Time सुधारे
Server Response Time उस समय की मात्रा है जब कोई user वेबसाइट link पर click करता है तब उस request को server पर भेजा जाता है और hosting server उस request का जवाब देता है।
आपको अपनी वेबसाइट पर प्राप्त होने वाला total traffic, आपके द्वारा उपयोग किए जाने वाले resources और hosting provider आपके Server Response Time को प्रभावित करते हैं।
आप slow database queries, lack of adequate memory और slow routing में improvement करके अपने server response time में सुधार कर सकते है, और आपको में बतादु की ideal server response time 200ms से कम होना चाहिए।
4. CSS, HTML और JS files को Minify करे
CSS, HTML और JavaScript file की size को reduce और combine करने से आपको अपनी website की loading speed में सुधार करने में मदद मिलेगी। आपको coding का knowledge है तो आप CSS और JavaScript file को edit करके उसमे सुधार कर सकते है।
अगर आपको coding का knowledge नहीं है तो website developer की मदद ले सकते है और WordPress user है तो इस files को minify करने वाले plugins का उपयोग कर सकते है।
आप W3 Total Cache और WP Rocket जैसे plugins का उपयोग करके आपका काम आसान बना सकते है, मैंने personally दोनों plugins का one by one उपयोग किया है तो मेरे हिसाब से यह दोनों plugins मेरे लिए बेस्ट है।
5. Hosting plan update करे
ज्यादातर मैंने देखा है की website creators बिना सोचे समझे कोईभी shared hosting purchase कर लेते है और नतीजा यह होता है की उनकी website loading speed अधिकांश समय down ही रहती है।
में तो आपको यही कहूंगा की अपने website के हिसाब से hosting चुने, नयी website है तो traffic कम रहेगा तो उसके हिसाब से share hosting चुने और वक्त के साथ आपको लगे कि अब traffic और website का data ज्यादा है तो hosting update करे जिससे website के performance पर कोई असर ना पड़े।
मैंने Hostinger की shared hosting से शुरुआत की थी और यह hosting specially Indian bloggers जो Hindi में blog लिखते है उनके लिए बेस्ट है, क्यूंकि की इनका server India में है, एक बात का खास ध्यान रखे अगर आपके business के लिए big planning है तो expensive hosting service ख़रीदे।
6. Render-blocking JavaScript दूर करे
Browser में आपके website page को render करने के लिए browser HTML को pars करके एक DOM tree बनाता है। यदि आपका browser इस प्रक्रिया के दौरान किसी script का सामना करता है, तो पहले script को execute करना होगा, यानी की रोकना होगा।
इसलिए, आपको अपने website के अंदर JavaScript files को add करने से बचना चाहिए, यह छोटी सी और आसान सी बात आपकी website की loading speed को बेहतर बनाने में आपकी मदद कर सकती है।
यदि आपको coding का knowledge है तो इसे ठीक कर सकते है, लेकिन आपको यह difficult लगता है तो आप website developer की मदद ले सकते हैं।
7. CDN का उपयोग करे
CDN (Content Delivery Network) वेबसाइट को speed देने का एक शानदार तरीका है, CDN वह जगह है जहां आपके resources की जैसे HTML, JavaScript, CSS, Images को विश्व के विभिन्न क्षेत्रों में कई servers में store किए जाते है।
यदि Asia से कोई visitor आपकी वेबसाइट load कर रहा है, तो resources को Asia के server से खींचा जाता है, उसी तरह वेबसाइट USA में click हुई तो USA server से load होकर USA visitor को speed में open होगी।
आप अपनी वेबसाइट को speed में मदद करने के लिए Cloudflare जैसी free CDN service का उपयोग कर सकते हैं, इसे free में शुरू करने के लिए Cloudflare में free option को select करे और जरूरत लगे तो paid plan select कर सकते हैं।
8. Gzip compression Enable करे
Gzip एक file प्रकार है, आप file delivery को compress करने के लिए Gzip compression को enable कर सकते हैं। यदि आपके पास Gzip पहले से enable है, तो यह आपकी फ़ाइल का पता लगाता है और file delivery को temporarily compress करता है।
यह HTML और CSS file पर बहुत अच्छी तरह से काम करता है क्योंकि उनमें अधिक whitespace (खालीजगह) होती है। ज्यादातर server इस Gzip compression का समर्थन करते हैं इसलिए यह डाउनलोड करने से पहले फ़ाइल को compress करता है।
File compression के परिणाम स्वरुप कम byte में file download होती है और page तेजी से load होता है, यानि की website की loading speed में काफी सुधार होता है।
यदि आप WordPress user है तो caching plugin का उपयोग करके इस काम को आसानी से कर सकते है और आपको coding का knowledge है तो आपके वेबसाइट की .htaccess file में CSS और JS file में white space ढूंढकर changes कर सकते है।
में आपसे यही कहूंगा की .htaccess file में कोई भी changes करने से पहले backup जरूर ले, नहीं तो आपकी website बिगड़ सकती है और इसमें आसानी से changes करने के लिए website developer की help लीजिये।
9. Browser Caching का प्रयोग करे
जैसा कि नाम से पता चलता है, यह आपके web page resources को आपकी local hard drive या browser के temporary storage पर store करने में आपकी help करता है।
इस तरह जब भी कोई user first time वेबसाइट load करता है, तो वह data उसके Browser के temporary storage में store होता है और जब user वेबसाइट पर surfs करता है और दूसरे pages पर जाता है, तो उन्हें बेहतर website speed का experience होता है।
यदि आप WordPress user हैं तो WP Rocket, W3 Total Cache और WP Super Cache जैसे plugins का उपयोग कर सकते हैं, बस आपको सिर्फ plugins के Browser caching में जाकर setting देखने होंगे।
10. Images के लिए Lazy load enable करे
Lazy load enable करने का बहोत बड़ा फायदा आपको है, क्यूंकि user आपकी website पर visit करता है तो उसे सिर्फ first image ही load होकर दिखती है और उसे बेहतरीन website loading speed का अनुभव होता है।
एक उदाहरण से समजते है, आपके web page पर 15 images हैं, जब कोई user आपके page पर जाता है, तो पहले fold पर केवल 1 image उसे दिखाई देती है, यानि की web page को load होने में कम समय लगता है। अब user आपके page को scroll करेगा तो scrolling के हिसाब से बाकि image load होगी, जिसे हम Lazy load images भी कहते है।
Website पर Lazy load images को enable करने से website की loading speed पर काफी अच्छा असर पड़ता है और साथ ही यह user experience को भी अच्छा बनाता है।
11. 404 Error पर ध्यान दे
आपने देखा होगा की बहुत सारी website पर जब हम कोई page पर click करते है तो link काम करता है लेकिन उस पेज पर data की जगह 404 error दिखाई देता है।
इस error का मतलब है की इस page का data या image को server से हटा दिया गया है। आपके page पर भी यह error है तो आपके website पर इसका negative effect पड़ेगा।
आप वह सारे links को remove कर दीजिये जिसमे यह 404 error है और links remove नहीं कर सकते तो वह सभी links पर home page या दूसरे page के links add करके उसे redirection कर दीजिये।
इससे फायदा यह होगा की कोई user उस link पर click करेगा तो उसे 404 की जगह वह दूसरे page पर redirect हो जायेगा और आप bounce rate के खतरे से बच जायेगे।
12. Unnecessary plugins दूर करे
आप WordPress user है तो आपको पता होगा की plugins कितने important होते है, लेकिन कभी कभी ज्यादा plugins का WordPress में install होना आपकी website की loading speed पर effect करता है।
इसके लिए आप अपने WordPress में install plugins list को check करे और जिस plugins की जरूरत न हो उस को remove करके फिर website loading speed को check करे speed बढ़ी होगी।
आप unnecessary plugins को remove करने के बाद उसके alternate premium plugins चुन सकते है, क्यूंकि paid plugins ज्यादातर website के speed के लिए well optimized होते है।
आपने सभी तरीको को full details मे समझ लिया, अब इसे short में समझ कर याद रखे, क्यूंकि यह आपके लिए बहुत important है।
Website की Loading Speed कैसे बढ़ाए?
- Images का optimization करे
- HTTP requests कम करे
- Server Response Time सुधारे
- CSS, HTML और JS files को Minify करे
- Hosting plan update करे
- Render-blocking JavaScript दूर करे
- CDN का उपयोग करे
- Gzip compression Enable करे
- Browser Caching का प्रयोग करे
- Images के लिए Lazy load enable करे
- 404 Error पर ध्यान दे
- Unnecessary plugins दूर करे
आखिर में
उम्मीद करता हु की आपको मेरी यह पोस्ट Website की Loading Speed को increase कैसे करे में से बहोत कुछ सिखने को मिला होगा। मुझे यकीन है कि आप इसे अपने website के लिए follow करके न केवल website loading speed बल्कि website conversions में भी positive impact देखेंगे।
आपको यह सब जानने के बाद भी अपने website में implement करने में confusion है या आप के पास काम की वजह से वक्त कम रहता है तो website loading speed में सुधार करने के लिए web designer या web developer का contact कर सकते है।
आप मुझे इस पोस्ट के बारे मे अपनी तरफ से comment करके इसके बारे में बता सकते है या मेरे Instagram account पर contact करके प्रश्न या इस पोस्ट में जरूरी changes करने के बारे में बता करके हौसला बढ़ा सकते है।